今回は、velo by wixとgithubを連携する方法について解説します。
wixとは何か?
ホームページ制作ができるCMSサービスです。
豊富にあるデザインのテンプレートから選んで自分好みのページを作ることができ、さらにエディタ上でコンポーネントの配置をすることができます。
(いわゆるローコードツールです)
デザインやフロントなどの知識が無くても操作に慣れれば簡単にホームページ作成ができます。
以前、個人でwixでホームページを作った際に「gitを使って編集履歴を楽に管理できないだろうか?」と思い、「wix github」などで検索したら「velo by wix」という便利そうなものを見つけました。
※wixでも編集履歴機能があり、過去の状態に戻すこともできるのですがgitで管理できたらより開発が楽になるのではないか、と思っていました。
velo by wix
wixではローコードベースのエディタでコンポーネントを追加・編集してホームページを作るのに対し、veloではフロントバック両方でコーディングを行うことが可能になっています。
wixよりも拡張性の高い開発ができ、さらにプラットフォームがすでに用意されている状態なので容易に開発ができるという強みがあります。
今回はこのveloのコードをgithubと連携する、というのをやってみました。
手順
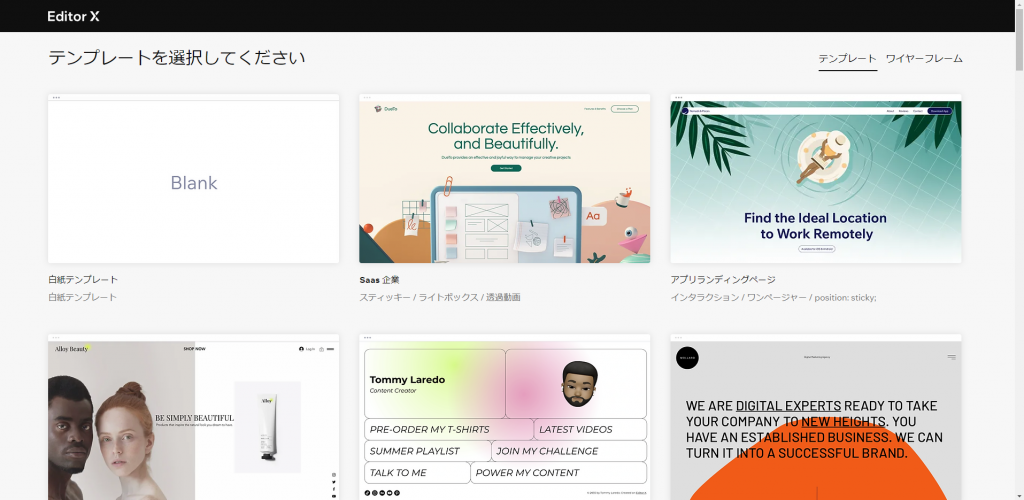
1.wixで新規サイト作成>editor xを選んで任意のテンプレートを選びます。

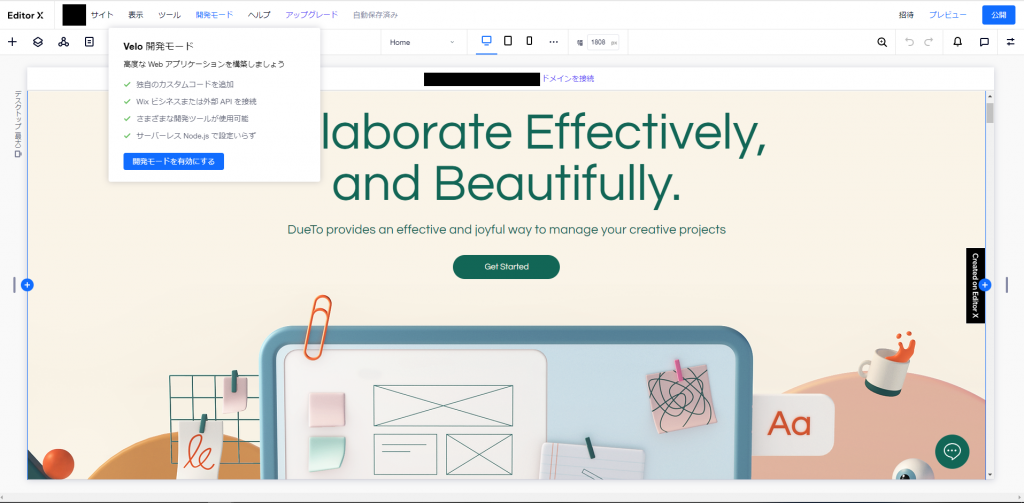
2.エディターを開いて開発モードを有効にします。

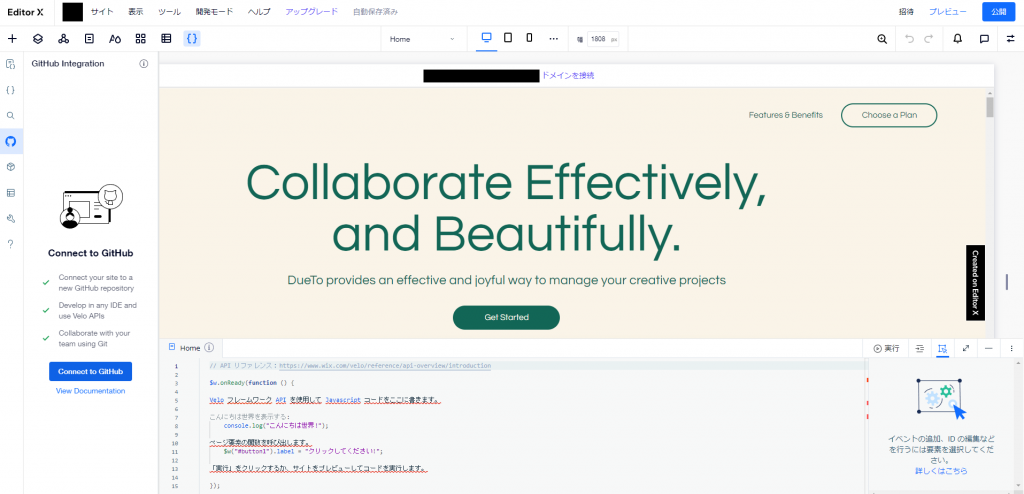
3.左側にgithubのマークが出てきます。選ぶとconnect to githubボタンが出てくるので選びます。

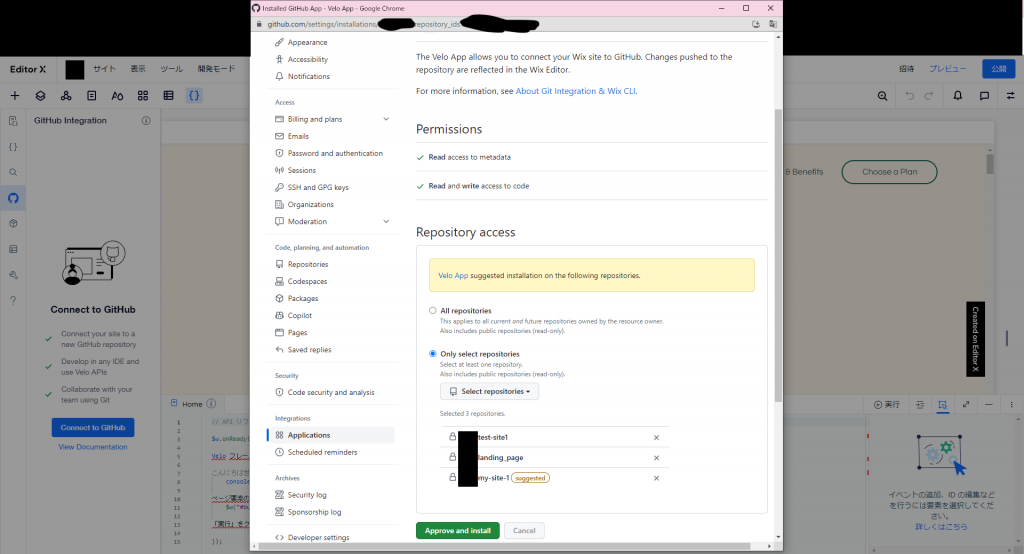
4.操作に従ってサインイン→github上にリポジトリを作ります。

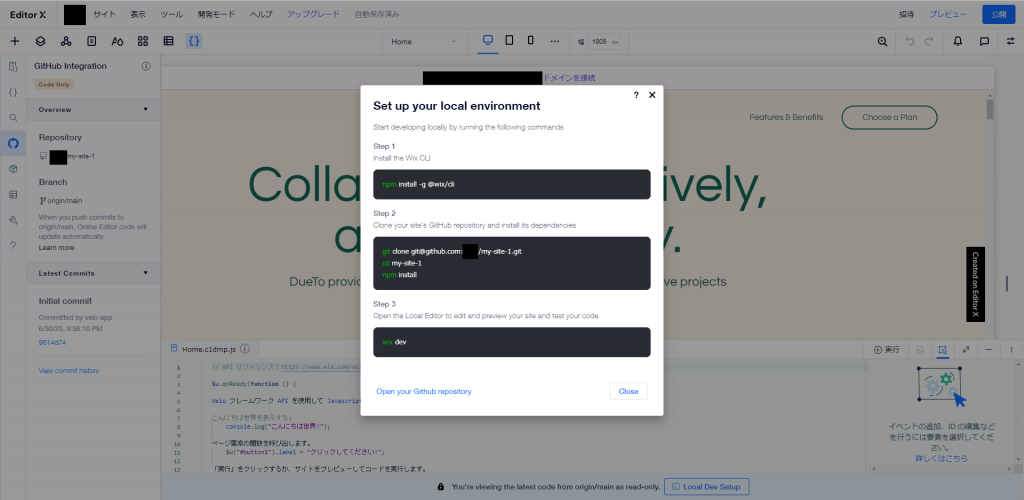
5.veloからgitリポジトリへのアクセスを許可し、インストールします。その後、set up your local environmentと出てくるので、step1から順にを実行します。

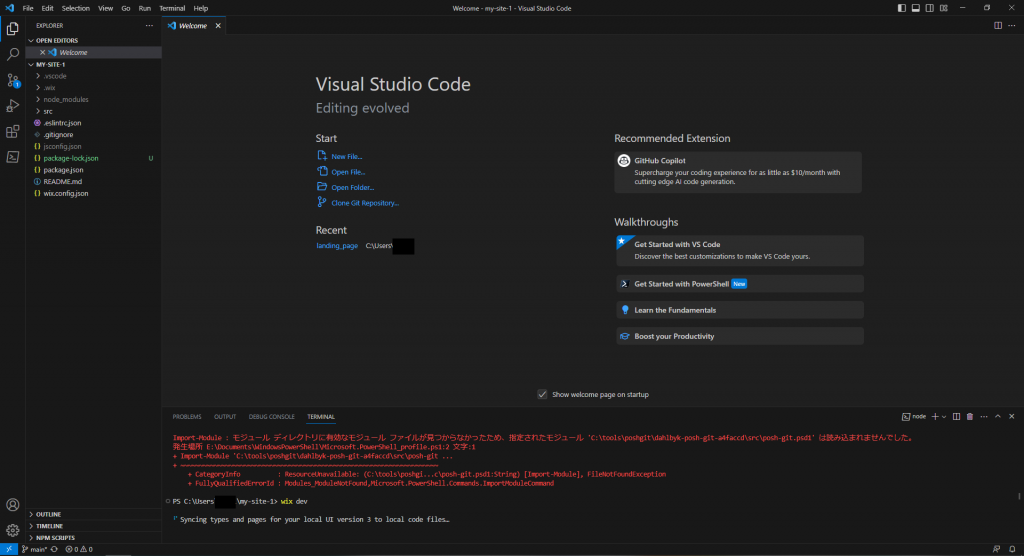
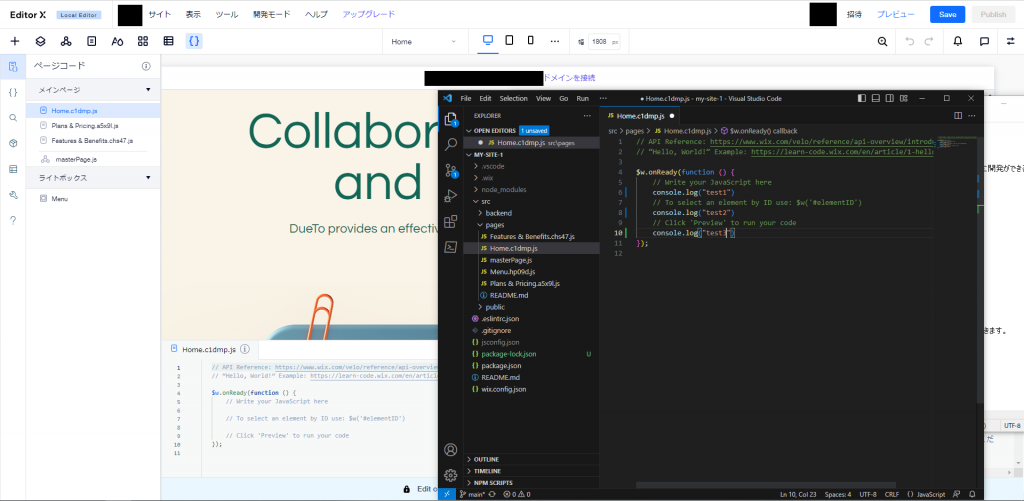
6.step2までが終わったら、vs codeなどお好みのエディタを開いて、gitから持ってきたフォルダを開きます。step3のwix devコマンドを実行します。

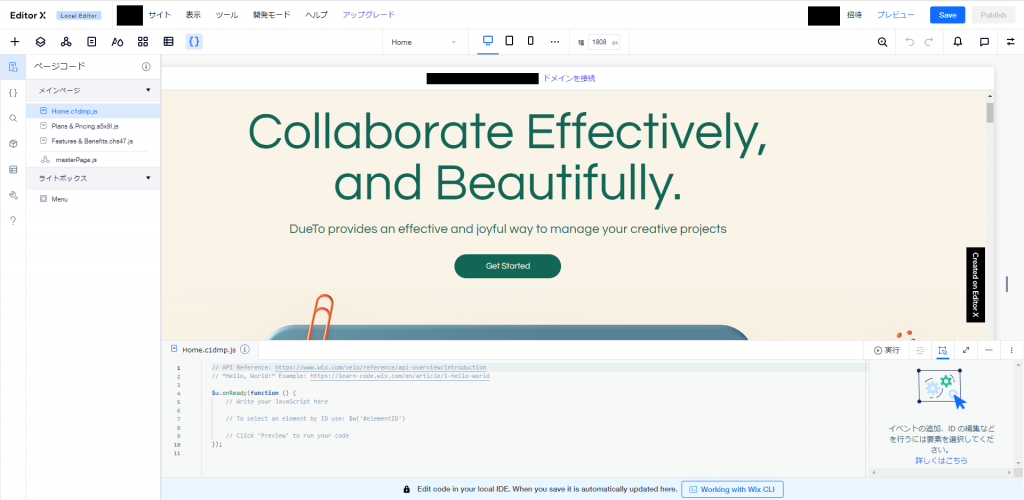
7.これでローカルのソースとwix上のソースが同期されるようになりました。

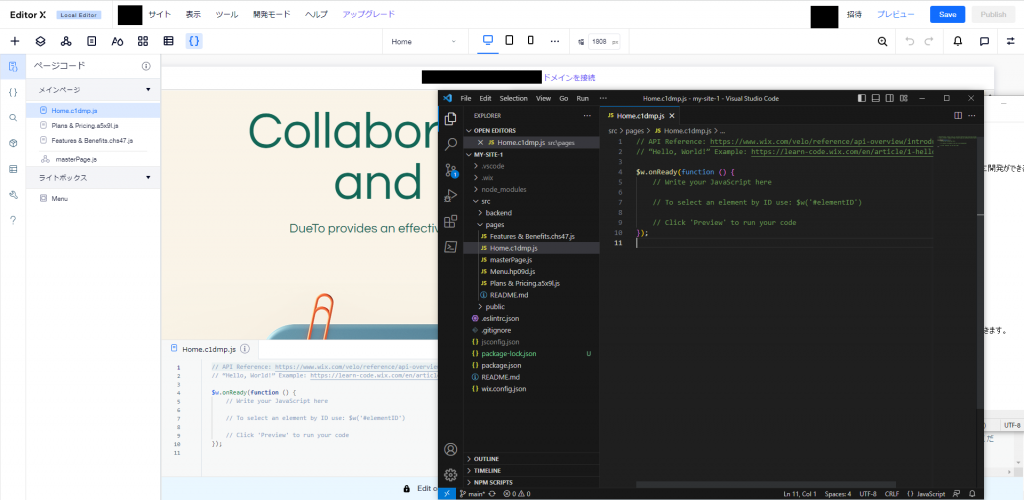
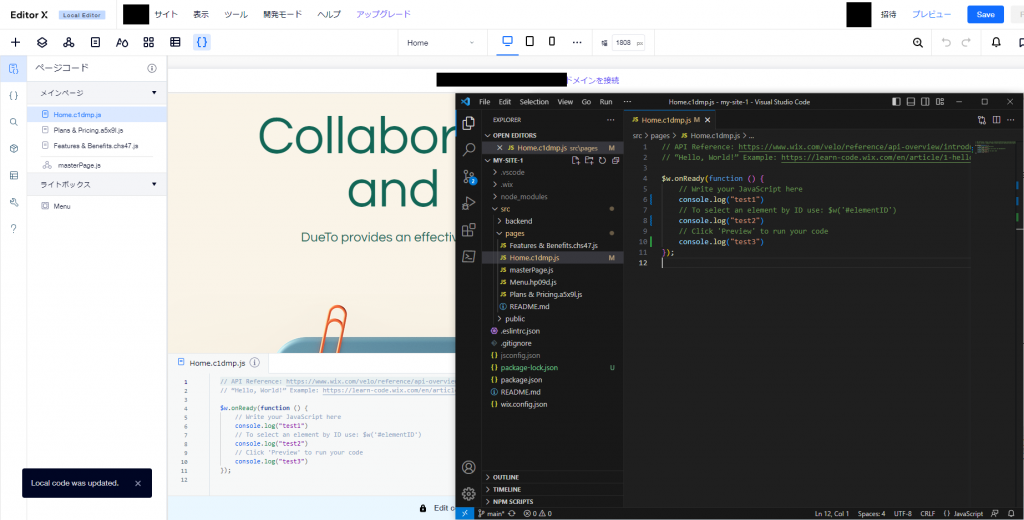
8.試しにVS Codeを編集して保存すると・・・velo by wixの方のコードが同期されるのが確認できます。



wix devコマンドを実行し同期が完了すると、ローカルの編集がwix側にも反映される。
同期されていない場合は、gitレポジトリにプッシュするとwix側に反映されるようです。
ローコードで簡単にコンポーネントを配置し、Saasの恩恵を受けつつ、バージョン管理が容易にでき、さらにjsで拡張性の高い開発が行える、とても便利なツールです。
様々な分野の利点が組み合わさったvelo by wixを使ってより快適にホームページ作成を進めてみたいと思います。
公式サイト
https://support.wix.com/ja/article/velo-by-wix-%E3%81%AE%E6%A6%82%E8%A6%81
参考文献
https://qiita.com/tera11/items/e9dfc0a559f813694b96
プロフィール

-
新卒でSIerに入社し、その後メンバーズに転職。
フロント案件を主に経験していたが、インフラ周りのスキルを身につけたいという思いから社内公募制度を利用し、2022年12月に異動。
最新の投稿
 ナレッジ2023.09.22SQL速度向上のために過去に自分が意識していた書き方の効果を実際に検証してみた
ナレッジ2023.09.22SQL速度向上のために過去に自分が意識していた書き方の効果を実際に検証してみた ナレッジ2023.09.01jsonファイルをjqで絞り込んでS3に送信するGithub Actionsワークフローを作ってみた
ナレッジ2023.09.01jsonファイルをjqで絞り込んでS3に送信するGithub Actionsワークフローを作ってみた ナレッジ2023.08.18VSCodeにlinterとformatterを入れて生産性・品質向上
ナレッジ2023.08.18VSCodeにlinterとformatterを入れて生産性・品質向上 ナレッジ2023.08.04二分木の直径を求める問題を幅優先探索で解いてみる
ナレッジ2023.08.04二分木の直径を求める問題を幅優先探索で解いてみる





